Custom Libraries
The JavaScript source code for library recognition and execution is available to the user, as well as a JavaScript Application Programming Interface (API). New recognition and execution capabilities can be added to Rapise by the end user and shared with colleagues, giving your team the flexibility to automate where other tools fail.
What are Custom Libraries?
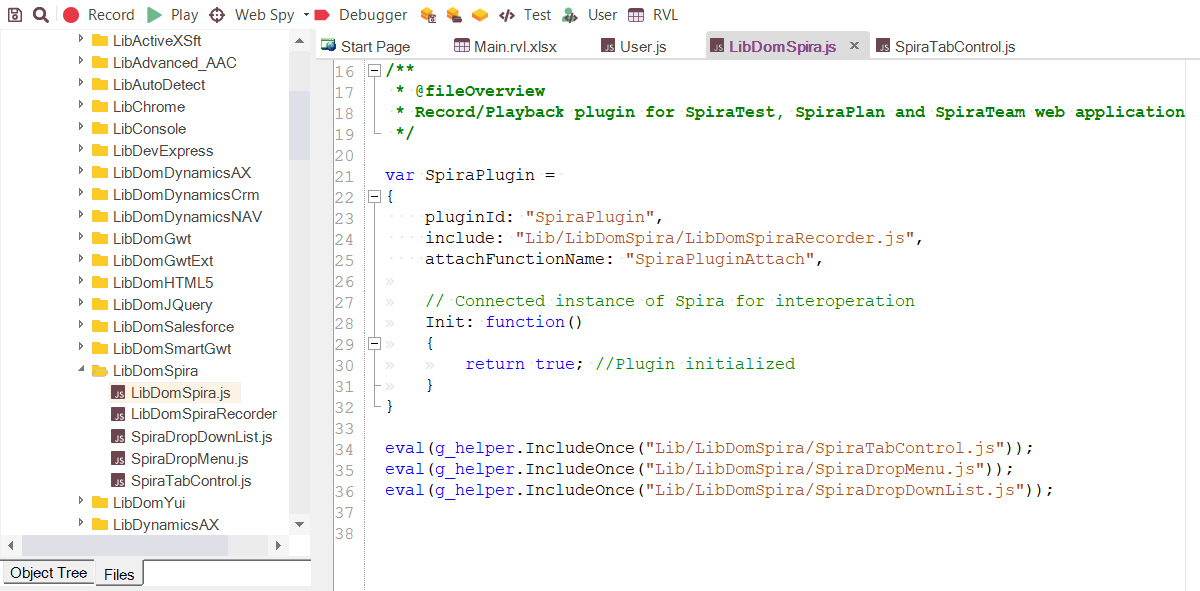
If a UI control is not natively supported by Rapise you can add the required support yourself by means of creating a Custom Library. Such library will enable Rapise to record, learn and operate with your UI control during test playback and this control will become natively supported.
Your library can provide Basic or Full support for your application. Basic support allows you to manually Learn objects, write test scripts, and Playback your scripts. Full support allows you to Record as well. Your testing team can decide what functionality makes sense for the specific application being tested.
Auto Library Generator
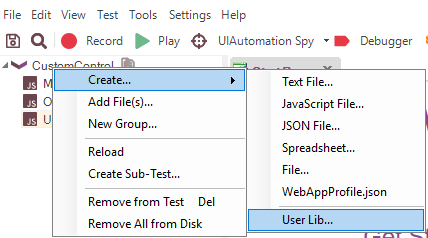
Rapise includes a custom library generator that simplifies the task of creating and maintaining custom libraries for both recording and playback against bespoke applications:
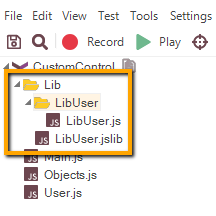
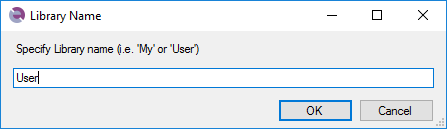
When you create the new user library, Rapise will let you choose the name and the create the entire project skeleton for you automatically.
This is another example of the way in which Rapise makes it easy for your automation engineers to do the heavy lifting of test automation and create custom libraries that your test analysts can assemble into test scenarios using the Rapise Visual Language.
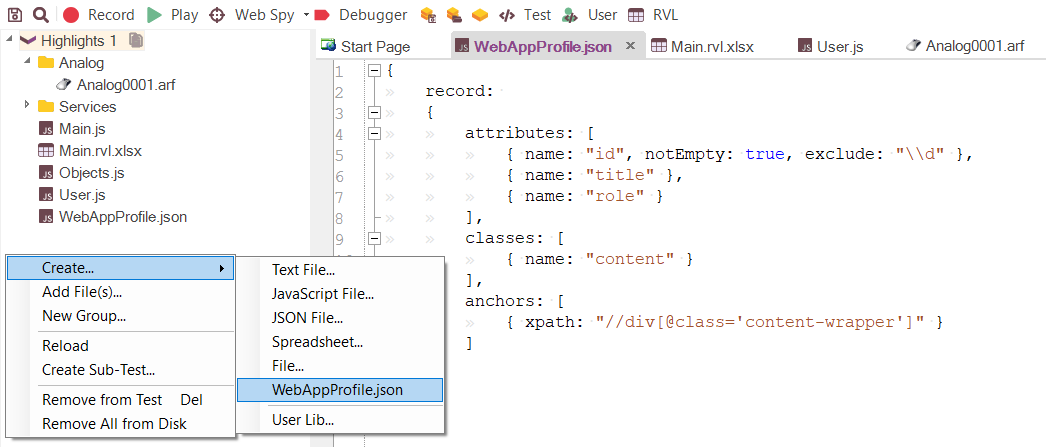
Web Application Profiles
With web applications you often run into situations where you need to change Rapise’s recording behavior to include or exclude different attributes used in the object repository. Rapise has a convenient method of modeling a specific web application without needing to write a full-blown custom library. This method involves creating a web application profile:
It is a simple JSON file of a defined structure that instructs Rapise how to build XPath for elements in a particular application. This lets Rapise understand each application and create reliable tests the first time without needing a special library.
Try Rapise free for 30 days, no credit cards, no contracts
Start My Free TrialAnd if you have any questions, please email or call us at +1 (202) 558-6885