Spies Like Us - Or How to Use Rapise's Spy Tool for Web Testing
July 9th, 2015 by inflectra
dom browser xpath web testing Rapise test automation automated testing
One of the features of Rapise, is an integrated Web Spy, also known as a DOM Browser. It's similar to the tools already in the web browsers such as IE, Firefox and Chrome (e.g. Firebug), but unlike using those tools it has lots of nifty features for making web testing easier and also integrates directly into Rapise testing IDE so that you can code against any of the elements visible in the Spy. This article describes how to use the Spy.
This article demonstrates how you can use Rapise to inspect the objects in a web page and Learn them for testing. This is useful in cases where you have more complex applications to test and you need to pick specific objects. For example you may want to select one of the books in the grid based on its name rather than its row number (which may change if you add books).
Learning an Object Using the Web Spy
In the main Test ribbon of Rapise, expand the dropdown list for the ‘Spy’ tool and make sure that ‘Web Object’ is selected:

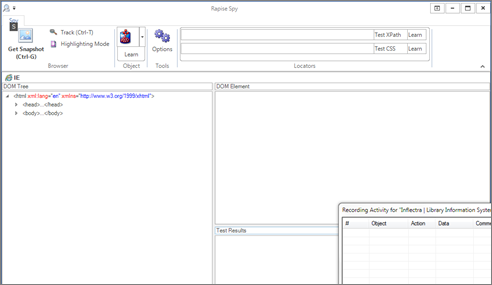
Now, click on the main ‘Spy’ tool icon and Rapise will start the Web Spy:

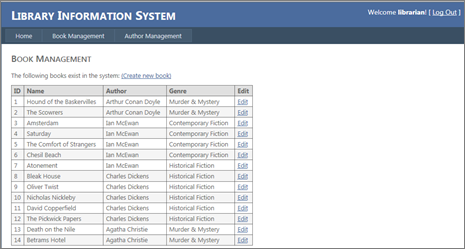
Go back to the web page and login to the library information system with the same login/password (librarian/librarian) and click on the ‘Book Management’ menu item so that the list of books is displayed:

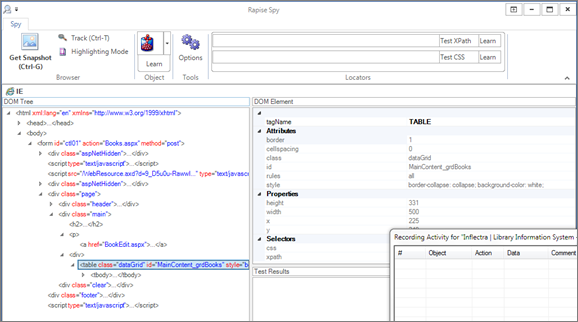
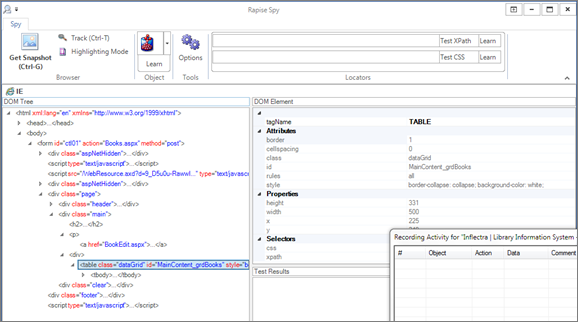
Now back in the Web Spy, click on the ‘Get Snapshot’ option to refresh the Web Spy and display the HTML elements (called the DOM tree) that make up this page:

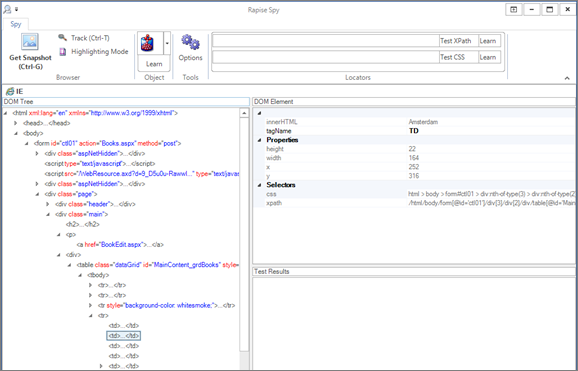
Once it has loaded the DOM tree, you can expand/collapse the elements to see how the web page is constructed. This is useful when testing an application since many of the HTML elements on a page may be used for layout purposes and will not be visible in the browser. In the example page, we have expanded some of the nodes to display the main section of the page and the table that contains the list of books.
In addition, you can use the Track (Ctrl+T) tool to select and item in the web page and then have it be highlighted in the DOM tree. For example if we want to find the cell that contains the book title “Amsterdam”, simply click CTRL+T on the keyboard, move the mouse over the cell in the webpage, wait until the red highlighting rectangle appears and then click CTRL+T again. Rapise will now highlight that item in the DOM Tree automatically:

You can see all of the properties of this HTML element displayed on the right, specifically:
· The tagName is displayed as ‘TD’ (always upper case)
· The innerHTML of the element is displayed (Amsterdam)
· The CSS and XPath for locating this element is displayed
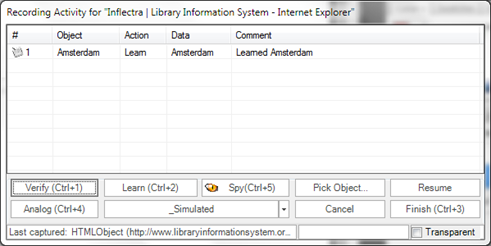
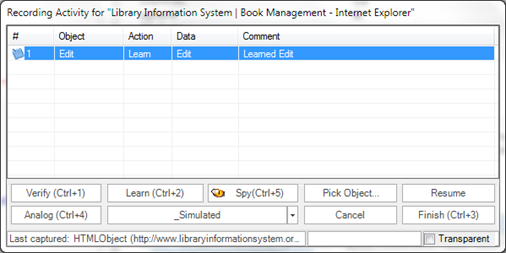
If you want to use this object in a Rapise test script, you can simply click the Learn button and the HTML element will be added to the Recording Activity Dialog:

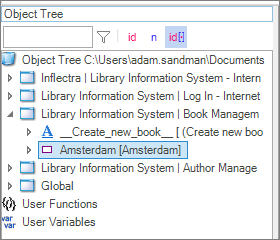
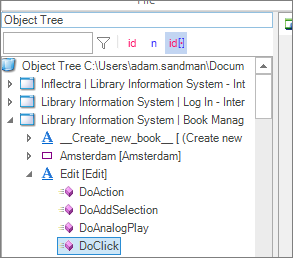
Click Finish and the object will have been added to your test’s Object Tree:

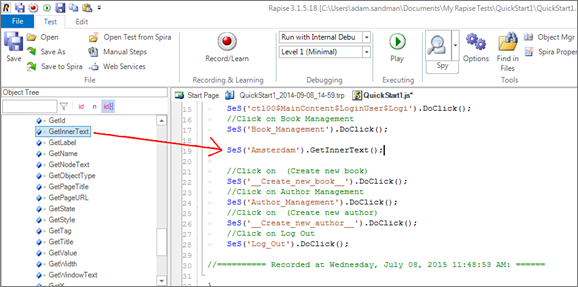
You can now expand this object and drag a test function to your test script. For example if you wanted to get the textual value of the cell in your test, drag the “GetInnerText” function into your test script:

Learning an Object from XPATH
In addition to letting Rapise automatically learn the object from the Web Spy, you can manually enter in XPATH or CSS queries to find matching elements on the page and then learn those for use in your test.
For example, suppose we want to dynamically find the row that has the cell containing Amsterdam and then click on its Edit hyperlink.
Open up the Web Spy as before:

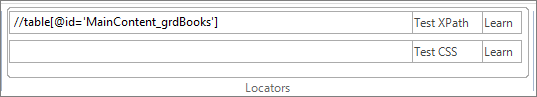
In the Locators section of the Web Spy, enter in the following to locate the table:
//table[@id='MainContent_grdBooks']
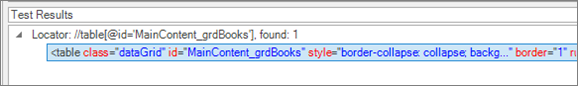
Now click on the Test XPath button to display the matching results:


Now that we have matched the table, we need to add dynamic XPath to find any row that has the cell containing ‘Amsterdam’ and find the edit link. You can expand the table and see the rows and cells visually and that will help us create the XPATH:
//table[@id='MainContent_grdBooks']//tr/td[text()='Amsterdam']/../td[5]/a
This XPath consists of the following elements:
1. Finds the table with the specified ID
2. Find any row inside that table that contains a cell with the text ‘Amsterdam’
3. For any matching cell, get its parent row and inside the fifth cell, get any hyperlink
In this case that will correctly locate the Edit link for the book ‘Amsterdam’. Now that we have the correct item identified, click on the ‘Learn’ button to the right of the ‘Test XPath’ button. That will now learn a new object that corresponds to the ‘Edit Amsterdam’ object:

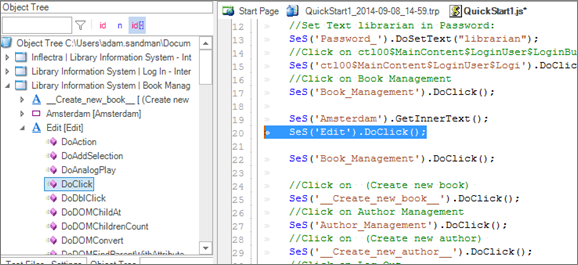
Click Finish and the object will have been added to the Object Tree of the current test:

To click on this object, simply drag the ‘DoClick’ function for the new object from the Object Tree into the test script. This will cause the book details page for Amsterdam to be display during test playback:

Since clicking on the Edit link will take you to a different page than where the ‘Create New Book’ link is available, in the example we have added a second instance of the:
SeS('Book_Management').DoClick();
Command, so that Rapise goes back to the main book list page before executing the Create New Book step. If we did not do this, the test would have failed.
Now the line:
SeS('Amsterdam').GetInnerText();
by itself does not do anything, it just gets the text.
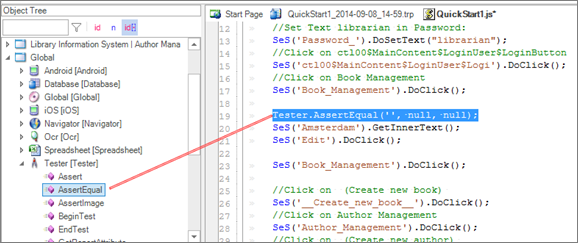
So to make the test more useful, we can use the global Tester object to add a step to verify this value. Drag the “AssertEqual” function from the Tester object to your test script just above the SeS(“Amsterdam”) line:

Now we need to just consolidate these two lines into the actual test. Using the script editor, change the two lines from:
Tester.AssertEqual('', null, null);
SeS('Amsterdam').GetInnerText();
To
Tester.AssertEqual('The values match', 'Amsterdam', SeS('Amsterdam').GetInnerText());
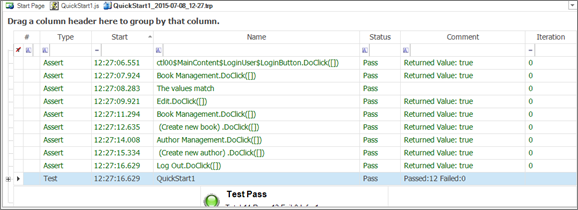
Now click Play to playback the new test:

The test should now pass successfully.
Ready to Give Rapise a Try?
We hope this blog was useful to you.
If you'd like to take Rapise for a spin, feel free to sign up for your 30-day free trial (no credit card required).
Spira Helps You Deliver Quality Software, Faster and with Lower Risk.
Get Started with Spira for FreeAnd if you have any questions, please email or call us at +1 (202) 558-6885