Using Rapise to Easily Select Items in an HTML Grid
April 7th, 2016 by inflectra
rapise web testing grids tables xpath
During our conversations with customers we have found that a common need when using Rapise to test web applications is to be able to easily and quickly match a specific item in a grid/table of results without worrying about the order or position of the item. This article provides a neat new feature added in Rapise 4.0 to make this common task easier.
A Simple Example
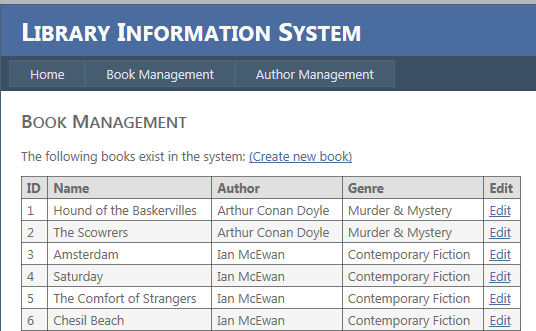
If we look at the sample Rapise web application - Library Information System - and click on the 'Book Management' section, you will see a pretty typical datagrid:

This displays the list of books in the system and you can then click on the 'Edit' link for a book and you can also verify the attributes of the book. Now if we use the standard Record/Learn option and click on the 'Edit' link what we'll learn is as follows:

This XPATH (//tbody/tr[6]/td[5]) is very precise and will find the 6th row of the table (including the header) and the 5th cell (that contains the Edit anchor tag). However if you resort the grid or change the position of the items, it will click on the wrong item.
Now using older versions of Rapise (or other tools such as Selenium) you would need to hand craft the XML to dynamically search for the correct text. However with Rapise 4.0 (and later) this is a much easier way...
Enter the XPATH_TEXT Selector
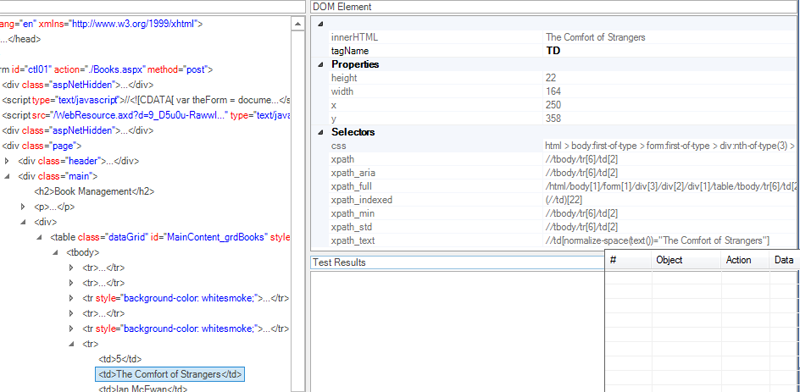
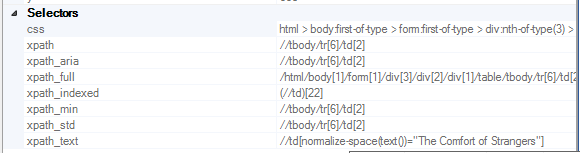
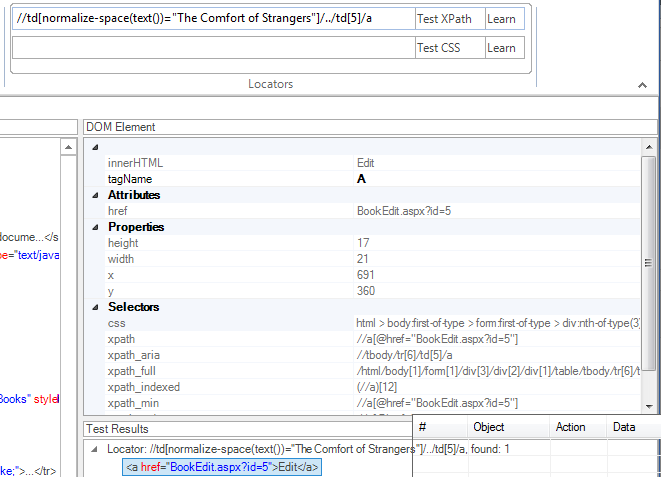
When you use the Rapise Web Spy and use CTRL+T to locate the cell in the grid that contains the name of the book we want (e.g. 'The Comfort of Strangers') you will see several different XPATH options:

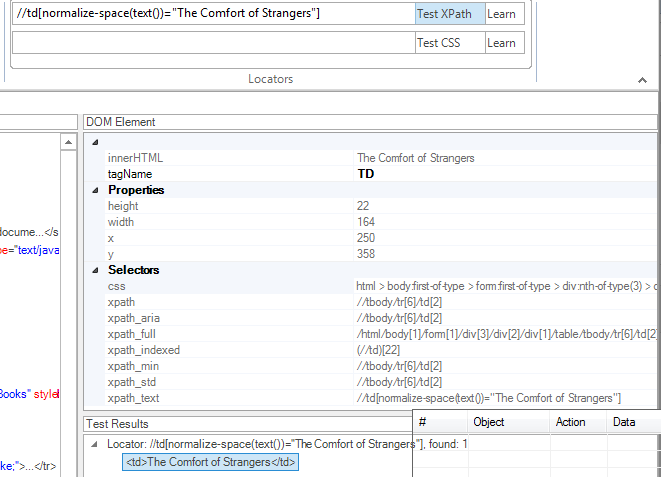
In Rapise 4.0 we have a new option called xpath_text, this is a handy option that searches that grid for any cell that contains the text you're looking for (//td[normalize-space(text() ="The Comfort of Strangers"]). If you copy that XPATH into the XPATH tester and click [Test XPath] you will see that it matches our object:

You can now use the [Learn] button to use that matched text in your test script.
To dynamically find the link, you can add on the relative path to the <A> anchor tag:

This now gives you an easy yet safe way to find the correct Edit button for a specific item in the grid.
Spira Helps You Deliver Quality Software, Faster and with Lower Risk.
Get Started with Spira for FreeAnd if you have any questions, please email or call us at +1 (202) 558-6885