If we consider the following sample web page:
http://echoecho.com/htmlforms09.htm
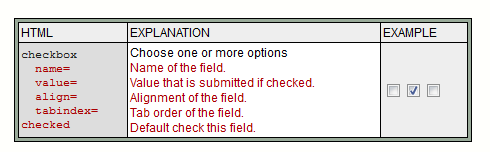
This has the following checkboxes:

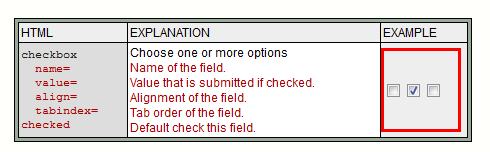
In this example instead of learning the three checkboxes, we just position the mouse over the entire cell and LEARN that:

Assuming that this Cell is learned in Rapise with the name 'Cell', you can use the following code to dynamically query the child objects of the cell. Notice usage of DoDOMChildrenCount and DoDOMQueryXPath actions.
function Test()
{
Tester.Message('ChildrenCount = ' + SeS('Cell').DoDOMChildrenCount());
var /**Array*/items = SeS('Cell').DoDOMQueryXPath('*');
for (var /**Number*/i = 0; i < items.length; i++)
{
var item = items[i];
Tester.Message('Tag=' + item.GetTag() + ', Name=' + item.GetName() + ', Value=' + item.GetValue() + ', Checked=' + item.GetChecked());
}
}
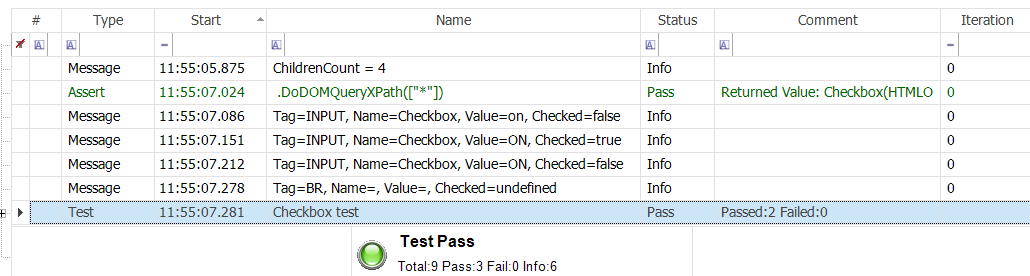
When this is executed, it generates the following report: