About Jasmine
Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
describe("A suite is just a function", function() {
var a;
it("and so is a spec", function() {
a = true;
expect(a).toBe(true);
});
});
Integration with Rapise
To see how to load Jasmine into Rapise refer to the following GitHub repository:
https://github.com/Inflectra/jasmine-bdd-integration-for-rapise
It contains an example of testing Windows Calculator in Jasmine style.
describe("Calculator", function()
{
var calculator;
beforeEach(function()
{
calculator = new Calculator();
calculator.Launch();
});
afterEach(function()
{
calculator.Close();
});
it("should be visible on screen", function()
{
expect(calculator.isVisible()).toEqual(true);
});
describe("Sum Module", function()
{
it("should calculate 2 + 2", function()
{
expect(calculator.Add(2, 2)).toEqual("4");
});
it("should fail for demo purposes", function()
{
expect(false).toEqual(true);
});
});
describe("Multiplication Module", function()
{
it("should calculate 2 * 2", function()
{
expect(calculator.Multiply(2, 2)).toEqual("4");
});
});
});
Calculator object is defined like this. For simplicity it can add and multiply one-digit numbers only.
function Calculator()
{
this.pid = 0;
}
Calculator.prototype.Launch = function()
{
this.pid = Global.DoLaunch('calc.exe');
}
Calculator.prototype.Close = function()
{
Global.DoKillByPid(this.pid);
}
Calculator.prototype.isVisible = function()
{
return Global.DoWaitFor('Result') != null;
}
Calculator.prototype.Add = function(op1, op2)
{
SeS("_" + op1).DoClick();
SeS('Add').DoClick();
SeS("_" + op2).DoClick();
SeS('Equals').DoClick();
return Global.DoTrim(SeS('Result').GetValue());
}
Calculator.prototype.Multiply = function(op1, op2)
{
SeS("_" + op1).DoClick();
SeS('Multiply').DoClick();
SeS("_" + op2).DoClick();
SeS('Equals').DoClick();
return Global.DoTrim(SeS('Result').GetValue());
}
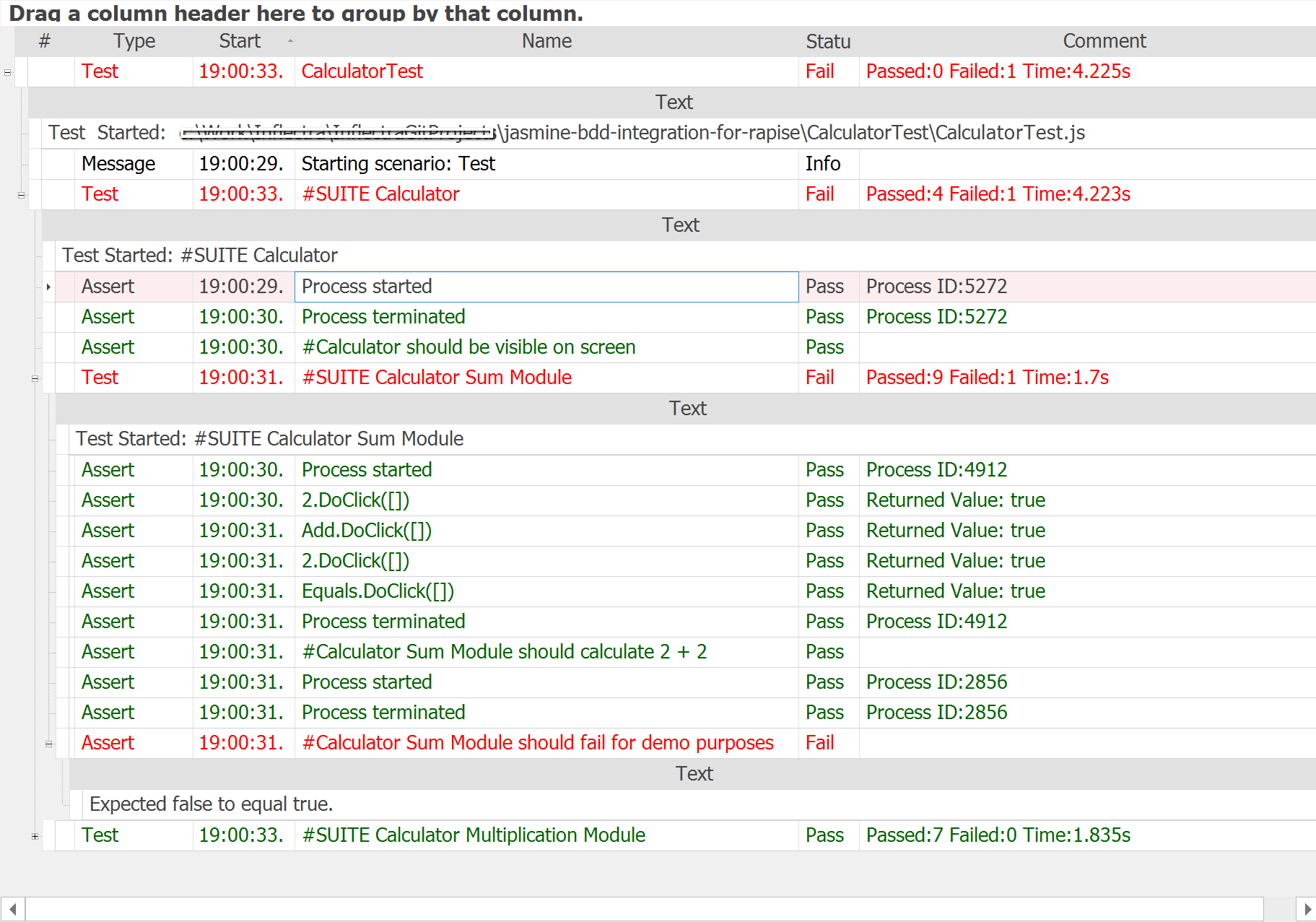
And here is the report you can get in Rapise. Every line that starts with # is produced by Jasmine framework. The report is presented in hierarchical mode. Jasmine suites form a tree with leaves corresponding to specs.