Salesforce embeds rendered Visualforce components into frames. Rapise has full support for multi-frame applications and is able to record interactions with Visualforce pages just like with any other page in Salesforce UI. The only thing you should bother about during mastering Visualforce components is assigning proper IDs to page elements. If IDs are not assigned by a developer they will be dynamically generated by Salesforce and may become broken after page UI updates.
Here is an example of an element locator if the IDs were not assigned by developers:
//iframe[@id="contentPane"]@@@//input[@id="j_id0:j_id2:j_id4"]
If the element will change its position relative to other elements on the page its ID may change and the locator presented above will be no longer valid.
If IDs are properly assigned then Rapise will record something like:
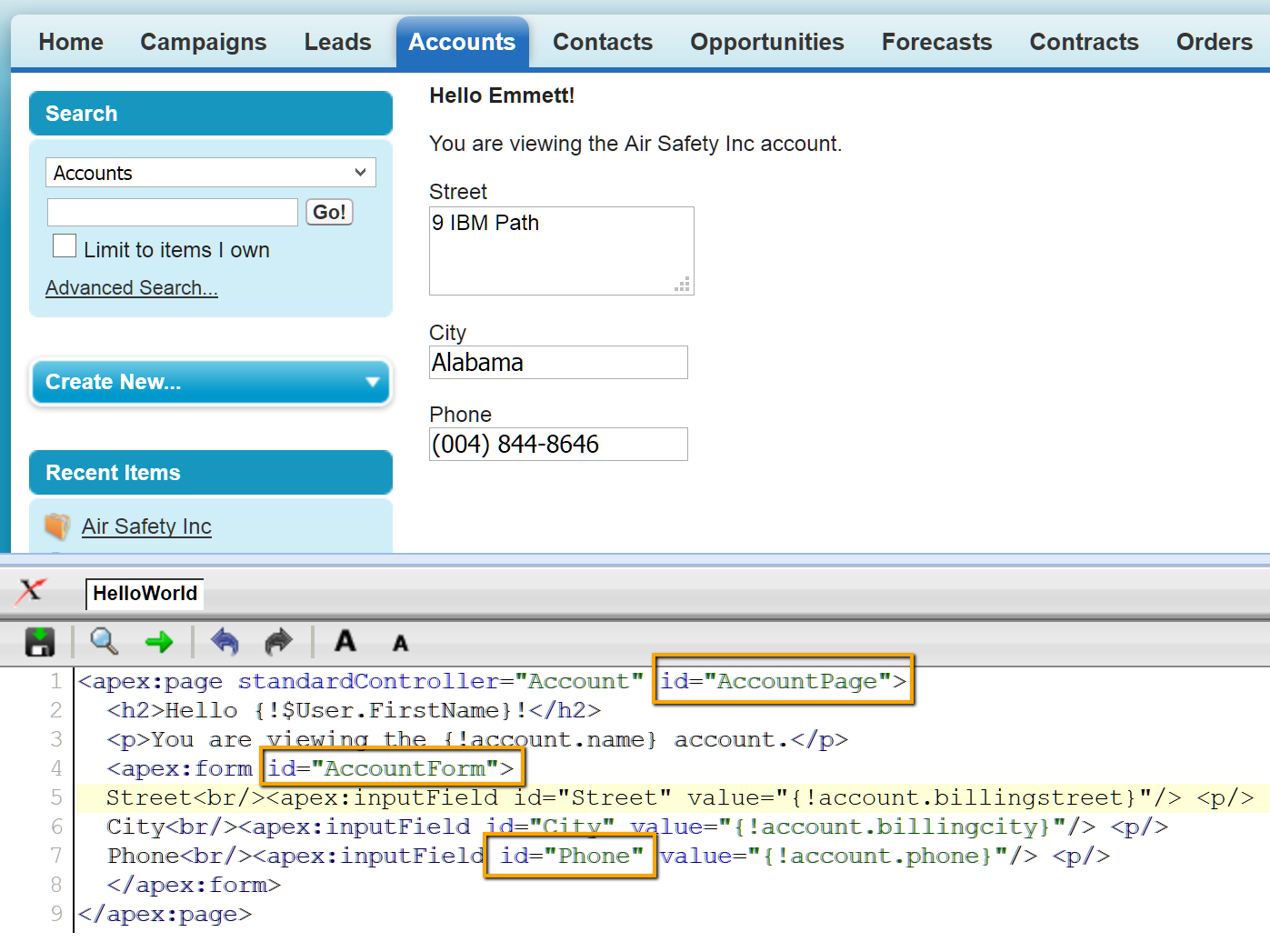
//iframe[@id="contentPane"]@@@//input[@id="AccountPage:AccountForm:Phone"]
You can see how IDs are assigned on the screenshot below. The DOM ID of the phone field is a colon separated concatenation of Visualforce IDs of the element and its parents.