Note: If you are on Rapise 8.0+ and use the Framework Mode, then you can put functions into the Common.js file.
How to store common functions in a separate .js file
Suppose you have common functions and variables that needs to be re-used across different tests.
Here we explain how to include them in your test. Suppose that we have a file CommonUtils.js with a function GetHostInfo(). The function puts information about OS and current user into the report.
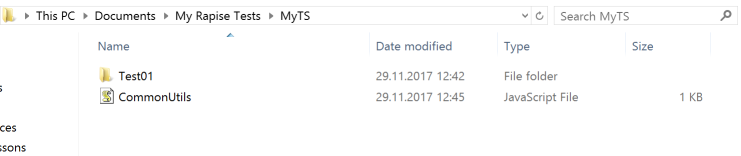
Prepare folder structure
We assume that common files are stored in folder:

Include common JS in test
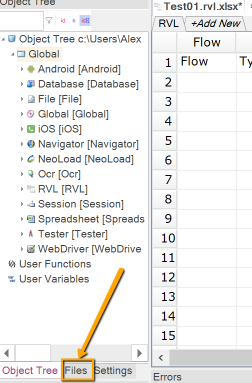
- Switch to 'Files' tab.

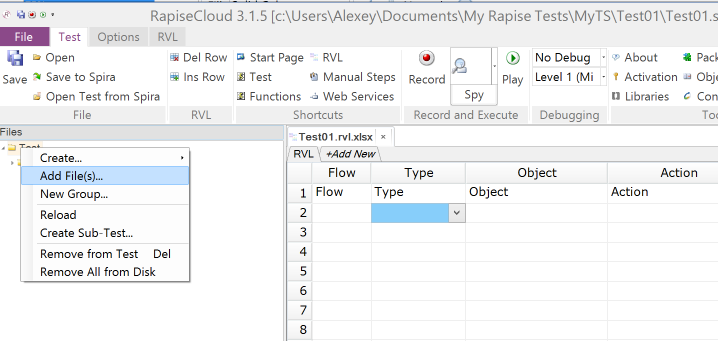
- Right-click on the 'Test' node and choose 'Add File(s)...':

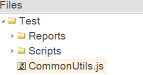
- Now choose a common file. It becomes a part of the test:

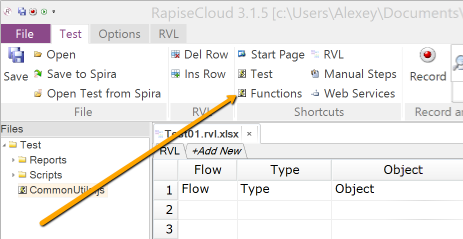
- Now Open "Functions" file in the code editor:

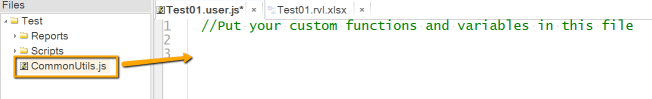
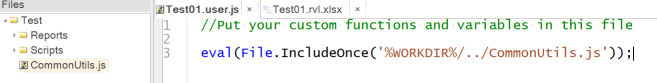
- Drag common file from the tree:

To the empty line in the code editor:

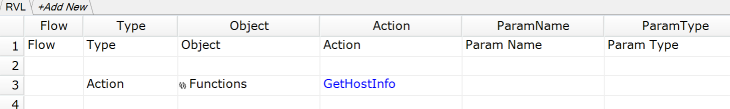
- Now you may use a function from
CommonUtil.js from RVL: 
or from JavaScript:
function Test()
{
GetHostInfo();
// Do the rest
}
About common file
Common file may contain functions and variables. If functions refer to Objects or contain object actions then different approach should be used (see Include subtests).
Please, note that common JS file should not contain overrides for base prototype (Object.prototype and Array.prototype).